How Many Pixels Are Enough?
With the popularity of digital photography and web graphics we hear a lot about pixels. But what are they? How many are enough? When do we have too many?
What Is a Pixel? “Pixel” is short for picture element. A pixel is a dot. The term refers both to the dots that record colors in a digital photo and the dots that paint the image on a screen.

Creating Pixel Images. A digital camera records an image by projecting the picture onto a plate containing millions of color sensors. Each sensor records the color it receives. This information can then be used to print or project the same colors in the same pattern, thereby recreating the image.
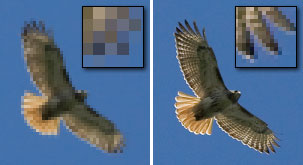
An image with more pixels captures more detail. Two pictures of the same hawk show the difference. Thus you should set your camera to shoot at the highest available resolution unless you are concerned about how many images you can fit onto a memory card (higher resolution images take more space).

How Many Pixels Are Enough? An image without enough pixels looks grainy, like the hawk on the left. How many is enough depends on whether the picture is printed or displayed on a screen. It takes many more pixels for an image to look good in print than on screen.
A printer reproduces an image by printing clusters of dots to match the pixel colors in the picture. Some printers are capable of more detail and thus require more pixels for good results. For example, magazine photos have much more detail than newspaper inserts because they are printed on higher quality paper and printing presses. In general, magazine quality printing requires about 300 pixels per inch (“ppi”).
While printers use clusters of dots to reproduce each pixel, a screen displays pixels directly, thus to look good an original image must contain at least as many pixels as the area of the screen it covers. Optimum resolution is one pixel in the image for every pixel on screen. This provides everything the monitor needs but nothing extra.
Fewer pixels in the image than on screen and the image looks coarse. Too many and the monitor can’t display all the detail.
The number of pixels per inch on a computer monitor depends on a number of factors, but today an average screen has about 100 pixels per inch.
Can You Have Too Many Pixels? Ask anyone on a diet: more isn’t always better. You need enough pixels, but extra won't look better, they just make everything take longer.
Where this really matters is on-line. When you visit a web page your computer must download every image. Bigger files take longer. A 300 ppi magazine image is 9 times bigger than a 100 ppi web graphic — it takes nine times longer to download but doesn’t look any better since the monitor can’t display the extra detail.
What Happens When You Resize a Pixel Graphic? When you stretch or shrink a pixel graphic in a program like PowerPoint or InDesign, or with HTML on a web page, you are simply resizing the pixels so they cover a larger or smaller space. This is bad if you enlarge an image where the original graphic had just enough pixels.
This happens all the time where people copy web graphics for use in print. If the copied image is proper resolution for on-line use, it is too low for print. The problem is compounded if the graphic is then enlarged.
Pixels Aren't Everything. Finally, when you purchase a digital camera, don’t think the one with more megapixels is always better. Pixels record an image, but optics and other camera systems create it. A camera with poor optics and a lot of megapixels produces detailed images of lousy pictures.
This article originally appeared in our free semi-monthly newsletter. To receive future issues, please add your name to the subscription list.